Enrique Casillasv3.1.0
About Me
Hi! My name is Enrique Casillas. I am graduate student studying computer science and engineering at MIT. I am passionate about learning about the latest technologies that can be used to help people and bring awareness to many important issues. My primary focus is on data analysis, visualization, and web development.
Check out some of my past projects below!
Projects
Note: Some links may be broken due to Heroku's changes in 2022.
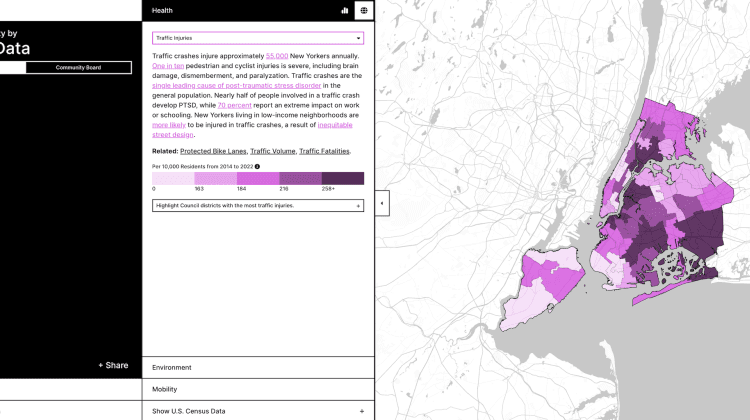
Spatial Equity NYC

Spatial Equity NYC is an online tool visualizes key data in mobility, environment, and health categories in New York City. The tool indicates where spatial inequities are most prevalent and allows users can compare their neighborhoods and see how community boards and council districts rank amongst each other.
This project was developed as part of MIT's Leventhal Center for Advanced Urbanism in collaboration with Transportation Alternatives. I worked specifically with the Phase II refactor, using React, Redux, Mapbox, Deck.gl, and Nebula.gl for implementing many different features and fixing bugs from the first phase.
Vida Migrante

Vida Migrante is a simulation that allows users to step into the shoes of Venezualan migrants trying to integrate into Ecuador, facing many challenges along the way. The turn-based simulation allows users to make coping strategy decisions based on certain events that migrants often face, many of which relate to food insecurity.
This project was developed as part of MIT's Civic Data Design Lab in collaboration with the World Food Programme (WFP) using SvelteKit as the primary framework for developent. I helped lead the development side of the website by delegating tasks and triaging bugs.
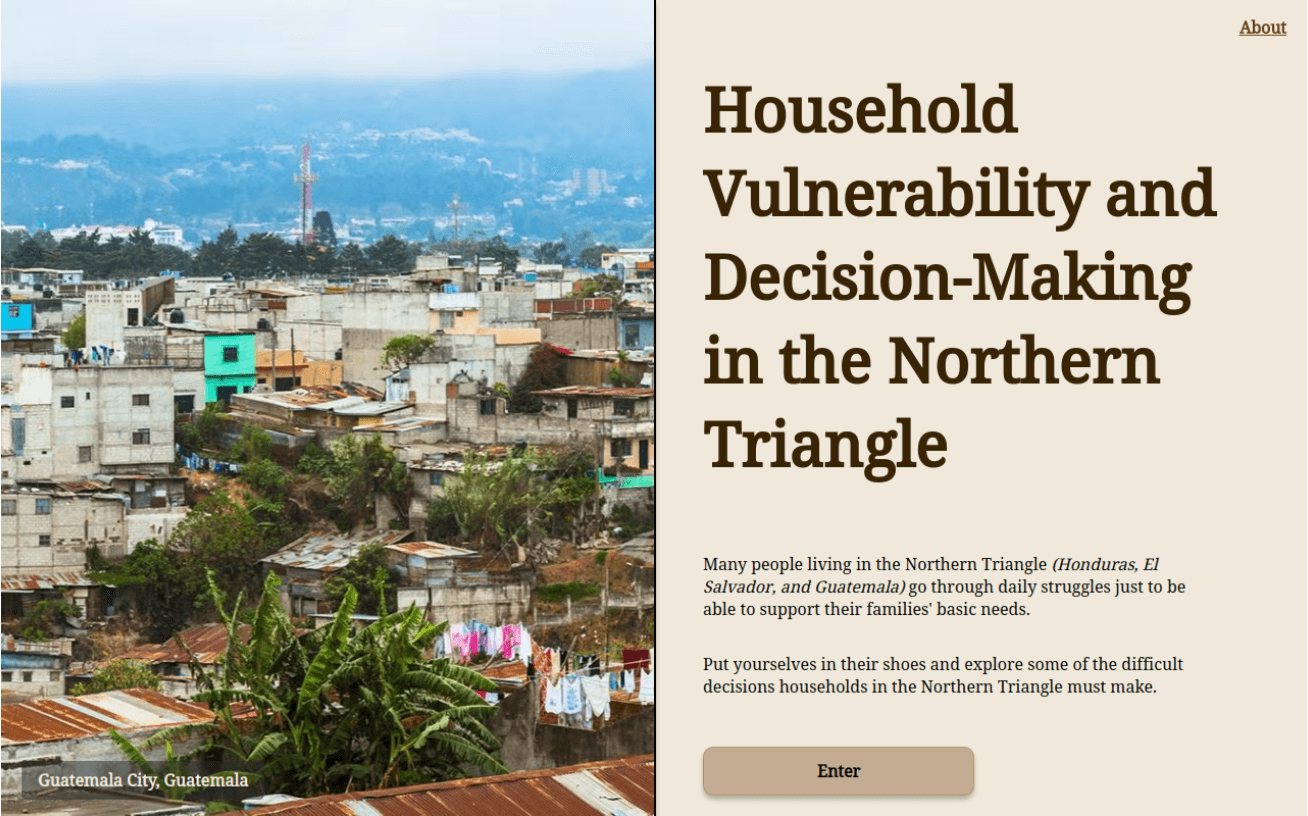
Household Vulnerability and Decision-Making in the Northern Triangle

This project is a game/simulation that allows users to step into the shoes of Northern Triangle residents. The turn-based simulation allows users to make coping strategy decisions based on the living conditions that residents actually deal with, many of which relate to food insecurity.
This project was developed as a team of 3 for MIT's 6.C85 Interactive Data Visualization and Society course. The project is made using SvelteKit, with visualizations created using D3.
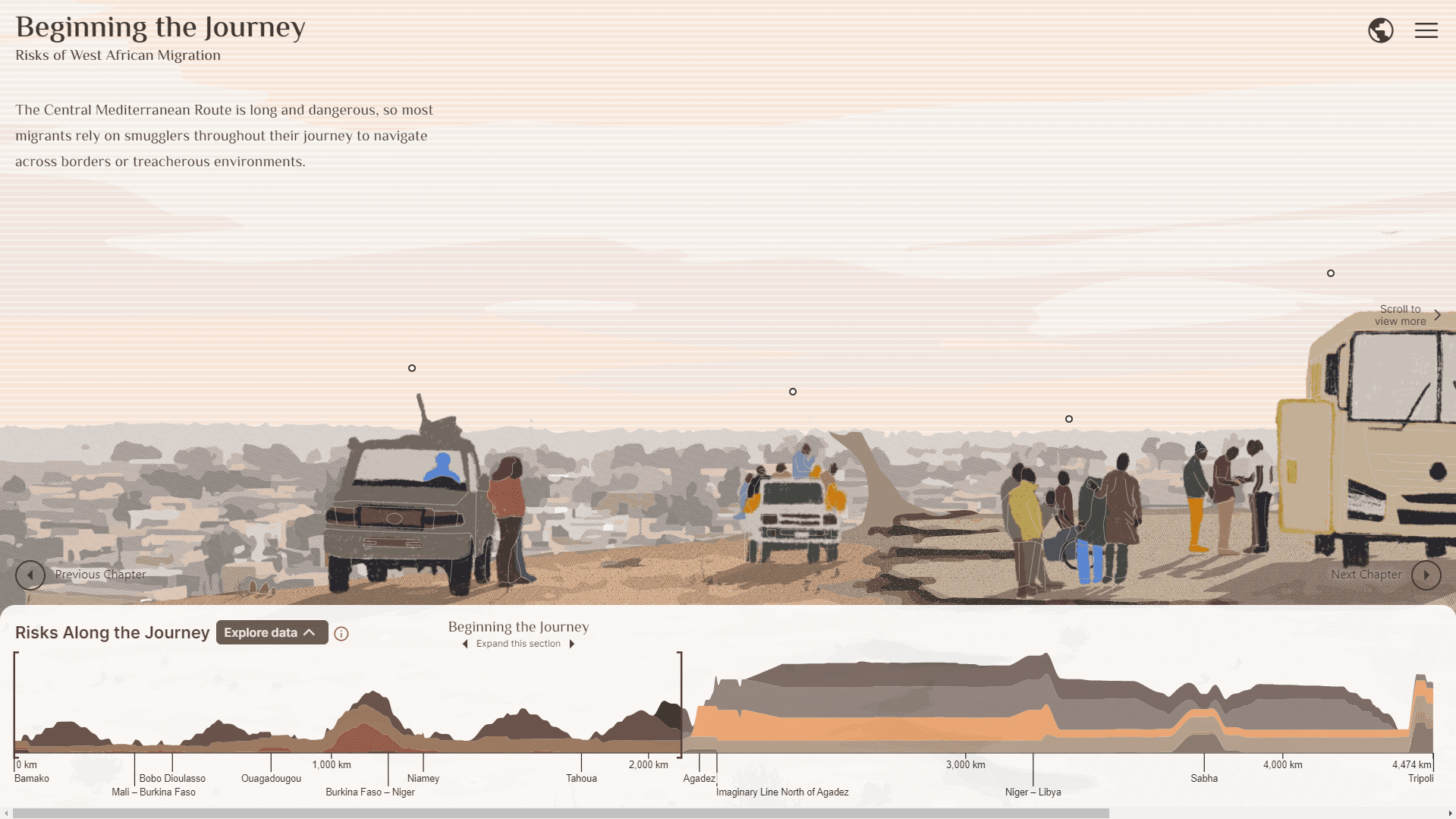
Migrants on the Move

Migrants on the Move is a project that visualizes the risks of migrants traveling from West Africa to Libya.
This project was developed as part of MIT's Civic Data Design Lab in collaboration with the World Food Programme (WFP) and the International Food Policy Research Institute (IFPRI) using Next.js as the primary framework and D3 for web-based data visualizations. I helped fix bugs and add new features for the release.
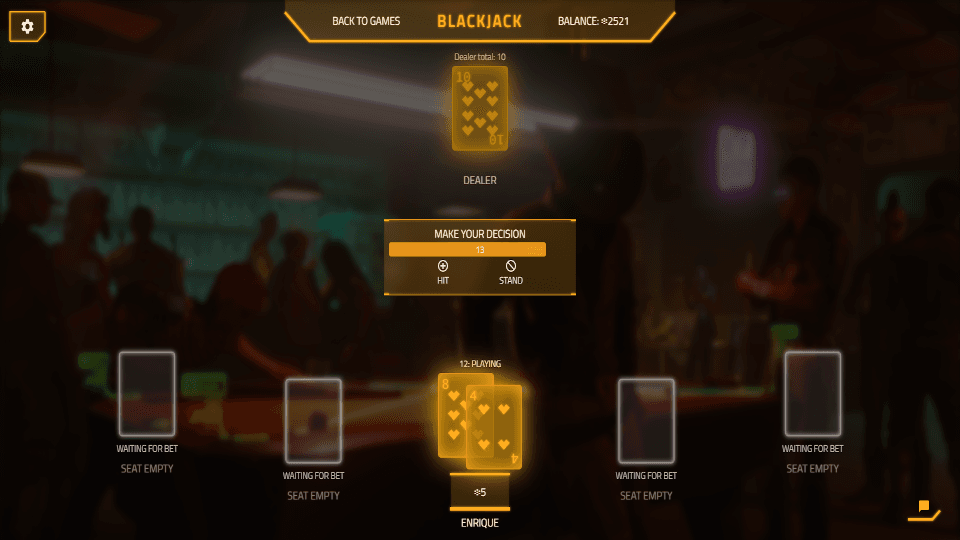
FORTUNA

Fortuna is a futuristic online casino interfacing with the Ethereum blockchain that allows users to chat and play casino games with others, use in-game currency to mint their own custom NFTs, and view and trade their NFTs elsewhere. The game features several community-building features such as a leaderboard and text chats in and out of game.
This project was developed as part of a 3-person team for MIT's WebLab programming competition, in which we won first place. The tech stack included React, MongoDB, Firebase, Express, Node.js, and Solidity for the custom tokens and NFTs.
Living Heritage Atlas - Beirut

In light of the 2020 port explosion in Beirut, Lebanon, Living Heritage Atlas documents and visualizes Beirut's living heritage of artisanship by mapping its craftspeople and cataloging its crafts through an open-source database, viewable through an interactive website. This project celebrates the past and present of local artisanship through archival data, interviews and community workshops.
This project was developed as part of MIT's Civic Data Design Lab using Next.js and MongoDB as the primary tech stack, with Python being used heavily for data processing and analysis.
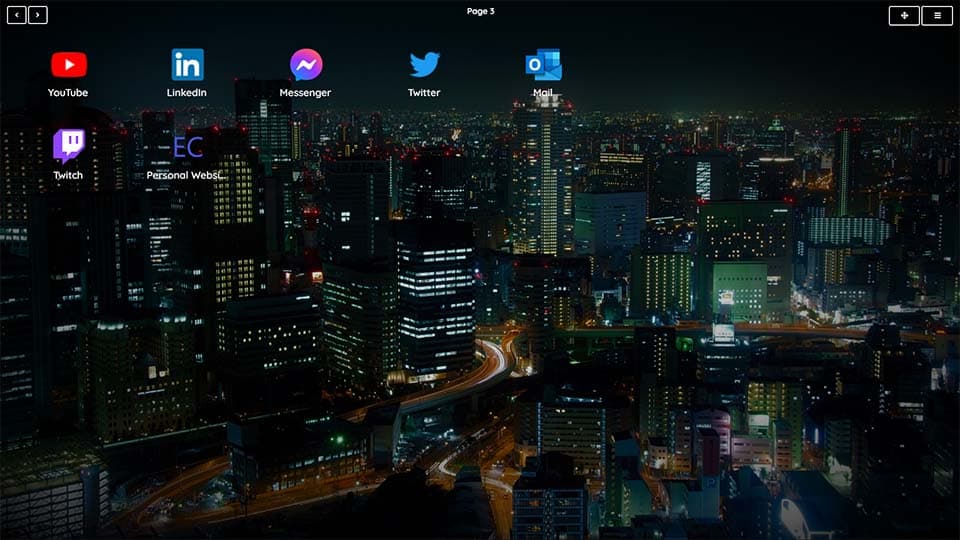
MarcX

MarcX is a proof-of-concept bookmark manager that takes bookmarks to the next level, treating them like apps on your phone. MarcX is the first fully-formed website I worked on, along with 2 other team members. The stand-out feature of the app is that it presents your bookmarks as applications that you can group together and easily click on.
This project was developed with a React, Node, Express, and MongoDB tech stack.
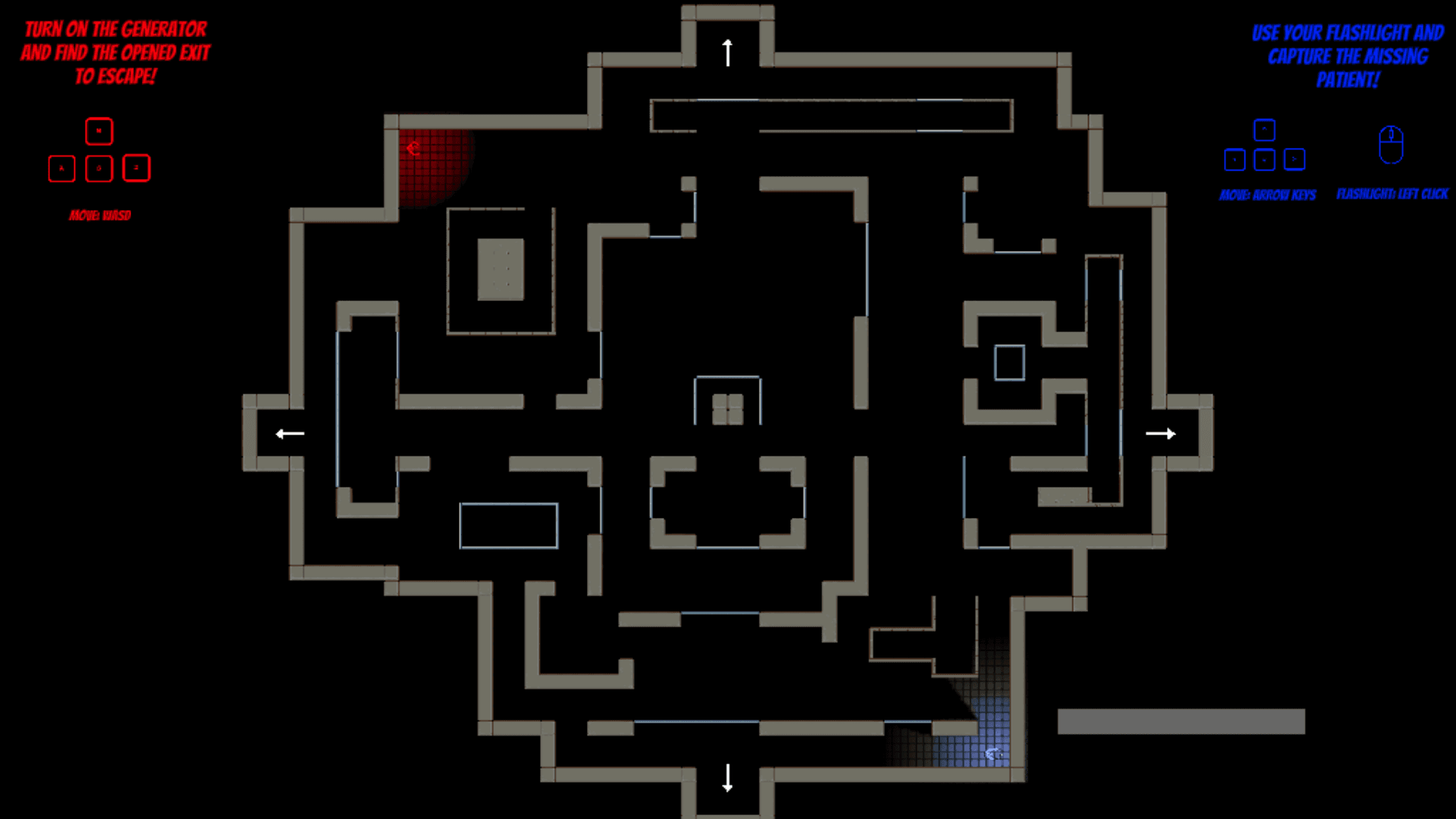
Death Prescription

Death Prescription is a 2-player competitive game that features asymmetric information as a primary game mechanic. The primary goal is either to escape the haunted hospital as the patient, or catch the patient as the mad doctor. Users use a novel method of wearing tinted glasses so that they can only see their own player.
This project was developed using the Unity game engine in a team of 4 others and involved sourcing and creating the artwork and animations, finding music and sound effects, and programming the game logic in C#.
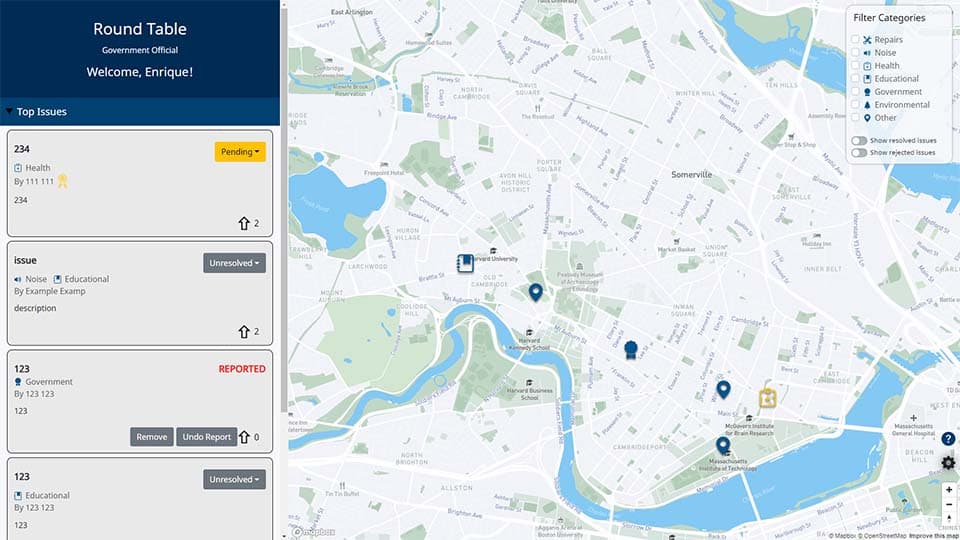
Round Table

Round table serves as a location-based forum for 311-related issues in Cambridge. Community members can select locations on the shown map and create new issues. Community officials can then provide answers to these issues and assign a status to them (resolved or in progress, for example). Community members and officials are able to click on markers on the map to view more details on each issue.
This project was developed in a team with 3 other classmates. We used a Vue, Node, Express, and MongoDB tech stack.
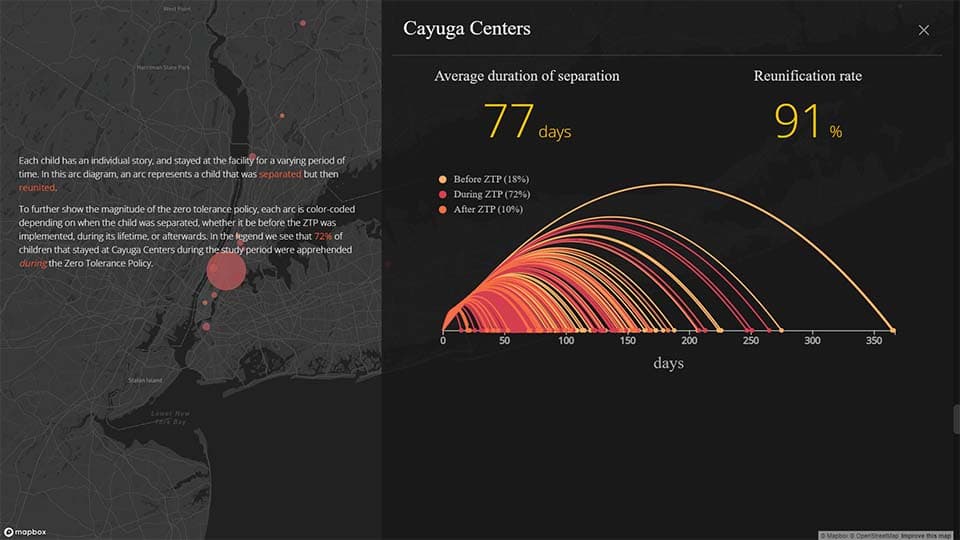
Family Separations Visualization

This project served to visualize family separations under Donald Trump's Zero Tolerance Policy in 2018. In 2018, the American Immigration Council filed a request for information on child separations through the Freedom of Information Act. This website uses this data sourced from ICE including demographics, facility locations, duration of stay, and reasons for separation for shelters all across the country.
This is a static website developed for a class in a team of 4. Some of the software used to create this website includes Pandas and other Python libraries to clean the data, Mapbox for the map visualization, and D3 for the primary visualizations.
Fritter

Fritter was developed as part of an ongoing solo assignment during the 2021 Fall semester. The goal of the project was to teach good web design practices, UI heuristics, and full-stack development. This project is essentially a Twitter clone.
This project used a Vue, Node, Express tech stack. It does not have persistence, however, as the assignment was meant to emphasize design principles.
Socials